Adding the Embed Code to Your Site
This guide is a step-by-step instructions for adding the embed code to websites.
Where to get your Embed Code
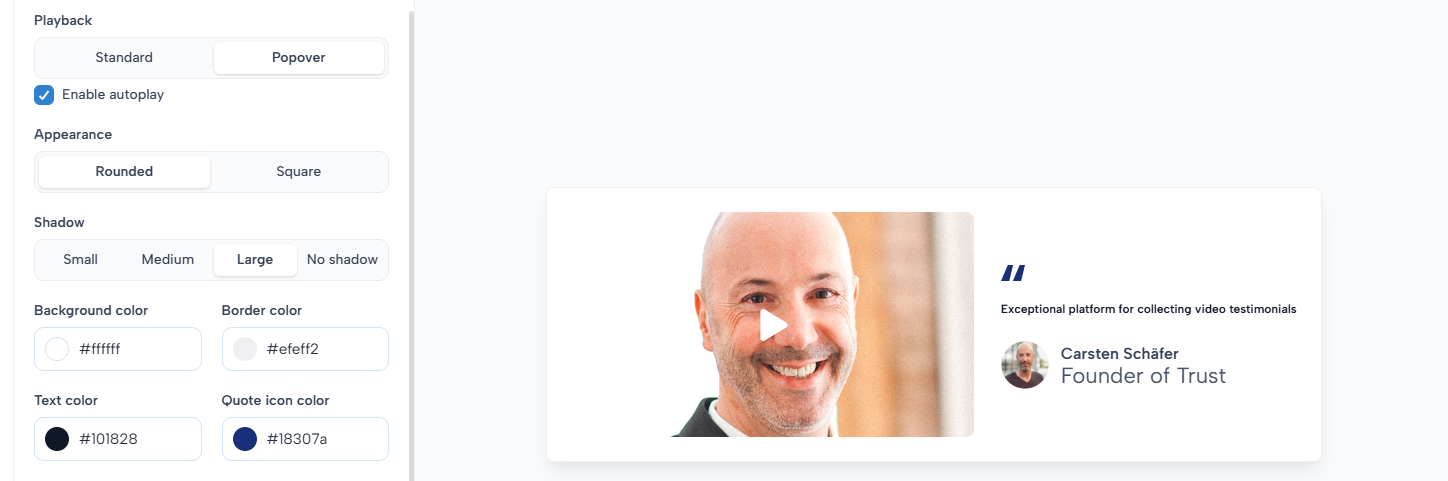
We provide an easy-to-use Embed Builder to configure your embedded video players. They even automatically update if you edit the embedded videos in your Trust account.

Simply copy your embed code and place the HTML snippet wherever you want it to appear on your website. For those interested in the details, the embed code combines an iframe tag with some JSON metadata, helping your video thumbnails appear in Google and Bing search results, which can boost clicks to your site.
Using Your Embed Code
Since your embed code is just a snippet of HTML, you’ll need to paste it into your site's HTML files. If you're using a content management system, blogging platform, or website builder, you'll need to know how to add a custom HTML snippet in your system. We've prepared some guidance for these platforms:
- WordPress
- Squarespace
- Wix
- Webflow
- Shopify
- HubSpot
- Leadpages
- ConvertKit
- Ghost
- Other Platforms
Wordpress
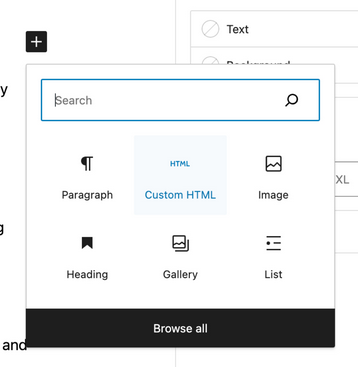
If you're using the open-source version of WordPress, whether on a self-hosted blog or through a third-party hosting provider like WPEngine, you can add your embed code by creating a custom HTML block. If your site is hosted on Wordpress.com, iframes aren't allowed in custom HTML blocks.

Squarespace
To embed your video in a Squarespace site, create a Code Block and paste your embed code there. Get more details here.
Wix
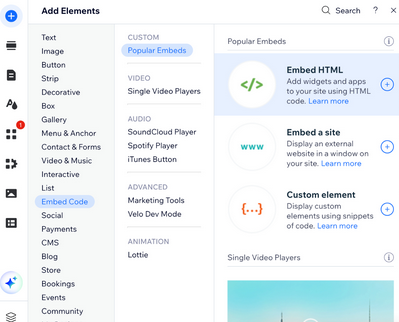
To embed a Vocal Video in a Wix site, create a custom HTML element and paste your embed code there. Get more details here.

Webflow
To embed your video on a Webflow site, add an Embed element in the Webflow editor and insert your video's embed code. Find more details here.
Shopify
You can embed Trust videos in a Shopify theme, product page, content page, or blog post.
To add a video to a Shopify theme, edit your theme's Liquid templates and place your embed code where you want it to appear.
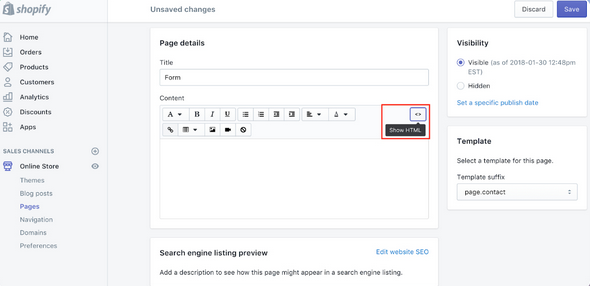
To add a video to a Shopify page, blog post, or product description, navigate to the desired page, post, or product and click the "Show HTML" button. Then, simply paste your embed code in the desired location.

HubSpot
You can embed videos into your HubSpot web pages, landing pages, blog posts, or knowledge base pages using a Rich Text Module or, in some cases, a Video Module.

For the most consistent results, we recommend using HubSpot’s "Embed an external media file with an embed code" method. Follow these steps:
- In your HubSpot account, navigate to Website Pages, Landing Pages, Blog, or Knowledge Base.
- Hover over the page, post, or article you want to edit, then click Edit.
- In the content editor, select the Rich Text Module.
- Click the Insert dropdown in the toolbar and choose Embed.
- Paste your embed code into the dialog box—you'll see a preview of your video.
- Click Insert to add the video to your content.
For more details, refer to HubSpot’s official guide based on the module type you’re using.
Leadpages
You can add your Trust video embed code to your Leadpages landing pages using the HTML widget. For more details, check here.

ConvertKit
To embed your Trust video in a ConvertKit landing page or form, just insert your embed code into an HTML block.

Ghost
To embed a Trust video in a Ghost blog post or page, simply paste the embed code into an HTML block.

Other Platforms
Don't see your CMS, blog, or website platform listed? No worries—check their documentation or reach out to their support team for guidance on adding custom HTML snippets. Since HTML is the foundation of the web, most platforms should support embedding custom code.

